Laravel – это что?
Для тех, кто не в курсе, и не знает, что такое Laravel, для начала расскажу в двух словах в общем об этом движке сайтов.
Итак, Laravel – это бесплатный PHP фреймворк общего назначения с открытым кодом, который появился на свет сравнительно недавно – в 2011 году, но, благодаря стремительным темпам развития и огромной армии поклонников, сегодня он является одним из самых популярных PHP движков.
Сами создатели Laravel назвали его «framework for artisans», что в переводе означает «фреймворк для ремесленников», намекая на то, что данная платформа даёт разработчикам полную свободу творчества, не создавая перед ними никаких препятствий в процессе разработки.
Уже в конце 2013 года Laravel имел версию 4.1 и был назван «самым многообещающим проектом на 2014 год» по версии sitepoint.com.
Кстати, на сегодняшний день текущей версией фреймворка является 5.4, разработку сайта на которой я и буду описывать в будущих статьях цикла.
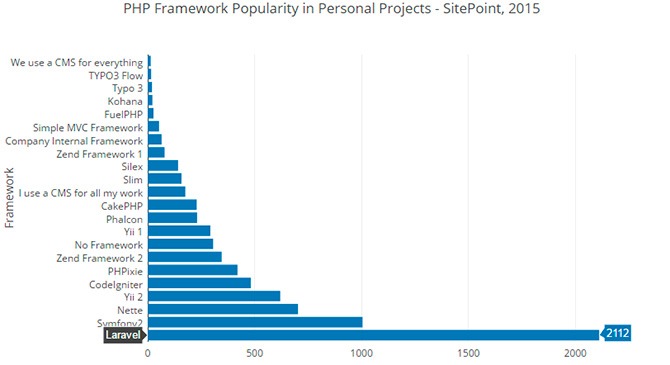
А в 2015 и 2016 годах он был признан самым популярным PHP фреймворком по версии того же издания — sitepoint.com, которое ежегодно проводит опрос среди тысяч разработчиков по всему миру:

Итак, что же у Laravel “под капотом” и чем он завоевал такую безоговорочную популярность среди разработчиков?
18 ключевых особенностей Laravel фреймворка
Laravel – это PHP framework, а это значит, что он написан на языке программирования PHP и, создавать код на его базе можно также только на PHP.
Вообще-то, это нормальное поведение для PHP движков (Yii, Symfony, Zend), но, как известно, бывают и исключения в виде Phalcon, у которого компоненты написаны на C++, а пользовательский код пишется на PHP.
Поэтому-то я и решил обратить внимание на данный момент.
Итак, что же интересного даёт разработчику Laravel?
Информативная документация
Начать я решил с особенности Laravel, с которой неизбежно сталкиваются все разработчики при освоении новой технологии.
Это документация Laravel, которая, по моему мнению, является очень хорошей и структурированной.
Думаю, что это также добавляет популярности данному движку среди разработчиков. По крайней мере, в моём случае это правда
Особенно было приятно изучать Laravel docs после попыток подружиться с Yii2, у которого мануалы представляют собой какой-то сплошной рассказ по созданию сайта на базе фреймворка с единичными упоминаниями некоторых конструкций и принципов их работы.
В Laravel документации таких проблем нет – каждой конструкции и процессу посвящена отдельная статья.
Поскольку у данного PHP framework масса последователей по всему миру, то в сети можно найти множество различных сообществ и пользовательских переводов статей.
Laravel документация на русском существует даже в нескольких вариантах на сайтах laravel-doc.ru, laravel.ru и laravel.su.
MVC структура кода
Структура кода Laravel framework соответствует популярному паттерну проектирования MVC, т.е. в нём можно выделить модели (models), представления (views) и контроллеры (controllers).
Данный шаблон проектирования зарекомендовал себя как проверенное временем решение эффективной структуры приложений, в первую очередь, в вэбе, позволяющее отделить логику приложения от его визуальной части.
MVC позволяет делать код более читабельным, а процесс разработки комфортным, разграничивая работу frontend- и backend-разработчиков.
Artisan
Artisan – это консоль Laravel, в арсенале команд которой есть работа с миграциями, контроллерами и моделями, авторизацией и прочими базовыми компонентами фреймворка.
Миграции
Своего рода, контроль версий для структуры таблиц БД. Каждый файл миграции содержит либо структуру таблиц, либо изменения её структуры.
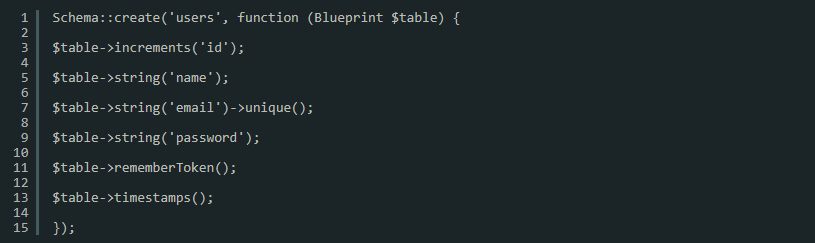
Т.е. процесс создания новых сущностей БД в Laravel фреймворке представляет собой создание миграции и запуск её с помощью специальных консольных команд artisan.
Пример создания таблицы пользователей сайта в соответсвующей миграции:

Также в движке есть множество методов для манипуляций миграциями: откат отдельных, сброс всех и т.д.
Blade
Blade – это собственный шаблонизатор с набором своих директив. Принцип его работы похож на большинство своих собратьев – Smarty, Twig и т.д. Так что если вы работали с каким-либо из них, то в курсе, что это такое.
Честно говоря, я до сих пор не совсем понимаю целесообразность использования шаблонизаторов. И уж, тем более, не понимаю, зачем команде Laravel нужно было выдумывать очередной велосипед, если их и так уже понапридумывали предостаточно.
Twitter Bootstrap и jQuery из коробки
Поcле установки Laravel фреймворка в распоряжении разработчика находятся файлы app.js и app.css, которые представляют собой скомпонованные и минимизированные jQuery и BootStrap самых последних версий на момент выхода релиза Laravel.
Так что подключать их вручную ещё раз нет смысла. Если вас, конечно, устроит подобное использование данных пакетов и вы не предпочтёте использовать какие-либо сборщики пакетов, к примеру, WebPack.
Для работы с ним в Laravel framework, кстати, есть специальный инструмент.
Laravel Mix
Данный пакет представляет собой надстройку над упомянутым WebPack, позволяющую разделять css и js код на отдельные модули, конфигурировать их использование, настраивать минификацию и использование css-препроцессоров (sass, less, stylus и т.д.).
В общем, фронтэнд-разработчики оценят
Регистрация и аутентификация
Из коробки Laravel предоставляет механизм регистрации и авторизации пользователей, что упрощает жизнь разработчикам, позволяя не изобретать очередные велосипеды.
Валидаторы
Вспомните времена, когда вы писали на чистом PHP и делали проверку на существование в БД значения, вводимого с формы, путём ручного запроса в базу для избегания его дублирования.
По правде говоря, поначалу, когда я только начинал работать с Laravel, я поступал точно так же, т.к. не знал о существовании и назначении валидаторов.
Laravel валидаторы – это конструкции, позволяющие производить проверку данных на основании различных готовых правил. Также Laravel позволяет создавать собственные правила, сообщения об ошибках и кастомные валидаторы в целом.
Eloquent ORM
ORM – это технология программирования, которая призвана облегчить программистам работу с БД путём предоставления методов API для типичных операций (выборка, добавление, обновление, удаление и т.д.).
Реализаций ORM существует великое множество, но создатели Laravel и тут заморочились, выдумав собственную.
Механизм очередей
В Laravel из коробки доступны инструменты организации очередей процессов (например, для массовой отправки email).
Данная функция незаменима для HighLoad-проектов, т.к. позволяет разгрузить сервер от постоянной работы.
Интерфейс для Cron задач
Laravel предоставляет набор методов для создания и управления задачами, выполняемыми с помощью планировщика задач Cron.
Пример задачи с выполнением каждый час в промежутке между 7 и 22 часами дня:
$schedule->command('reminders:send')->hourly()->between('7:00', '22:00');
Удобный дебаггинг кода и тестирование
Реализуется наличием debug panel, специальной функции dd() для вывода данных на экран (аналог PHP-конструкции echo ‘<pre>’; print_r($var); die();) и подробным логом приложения.
Что касается тестирования, то в Laravel механизм написания юнит-тестов с использованием популярного тестировочного фреймворка PHPUnit доступен из коробки.
Кроме того, в процессе тестирования работоспособности ресурсов в Laravel фреймворке есть возможности эмуляции посещения страниц сайта и различных действий (нажатие на ссылки, кнопки, ввод текста и т.д.) благодаря использованию компонентов Symfony.
Возможность расширения базового функционала
Поскольку фреймворк – это просто набор инструментов для эффективного написания кода, то все банальные функции, которые в CMS, к примеру, добавляются в два счёта путём установки готовых модулей, в случае использования фреймворков приходится каждый раз писать руками. Чтобы избежать данной рутинной работы, разработчики Laravel ввели возможность расширения функционала базового приложения за счёт установки пакетов, которые являются аналогами модулей для CMS.
Кэширование из коробки
Ещё одна полезная фича, без которой невозможна разработка полноценного HighLoad-ресурса. Причём, кэширование в Laravel доступно с помощью различных технологий: Redis, MemCached и т.д. с помощью соответствующих драйверов и пакетов. По умолчанию доступен драйвер кэширования file, благодаря которому закэшированная информация будет храниться в файловой системе.
Удобный механизм роутинга
Манипуляции с URL, доступными на сайте, в Laravel невероятно просты и удобны. Всё, что нужно сделать, для добавления Laravel 5 routes – это отредактировать файл routes/web.php. Простейшее добавление нового роута выглядит следующим образом:
Route::get('/', function () {
return view('welcome');
});Данное правило будет выводить на экран содержимое файла resources/views/welcome.blade.php при переходе в корень сайта.
Также для роутов возможно указывать методы контроллеров и пользовательские функции, применяя к ним MiddleWare – ещё одну фишку Laravel, представляющую собой прослойку между роутом и действием при его выполнении.
Работа с сессиями различными способами
Как известно, объекты сессий хранятся на сервере, следовательно, ими можно легко и удобно манипулировать серверными языками программирования, а также задавать им различные хранилища.
Этой особенностью решили воспользоваться Laravel разработчики, внедрив в фреймворк возможность выбора способа хранения объектов сессий с помощью различных технологий
- файловое хранилище на сервере – стандартные объекты сессий;
- cookie;
- Memcached;
- Redis;
- сохранение данных в БД;
- временный PHP массив.
Laracon
Последней из особенностей Laravel, о которой я хотел бы сегодня поговорить, не является тематической, но, тем не менее, также достойна внимания.
Laracon – это тематическая конференция, целью которой является объединение любителей Laravel со всего мира для обмена опытом.
Она проводится несколько раз в год, начиная с 2013 года, причём, в разных уголках Земного шара. А в этом, 2017 году, она впервые будет проводиться в формате online.
Примеры Laravel сайтов
С помощью Laravel, как и на базе любого другого фреймворка, можно делать абсолютно разные типы сайтов, начиная с лендингов и заканчивая социальными сетями.
В этом и заключается их принципиальное отличие от CMS, которые, в большинстве своём, узкоспециализированы.
В завершение экспресс-знакомства с Laravel и для подтверждения своих слов я подготовил небольшую коллекцию сайтов, разработанных на Laravel framework, чтобы вы могли увидеть, чего можно достичь при изучении данного фреймворка:
- be – мультиязычный лендинг
- com — лендинг с голосовым управлением
- io – сайт-визитка игрового фреймворка Phaser
- com – портал, посвящённый Laravel, имеющий собственный форум
- exploregeorgia.org – сайт-визитка
- com – новостной портал
Проекты, представленные выше, разнообразны по своим видам, но сайты являются типовыми, т.е. никакого уникального функционала у них не наблюдается.
Между тем, возможность разработки нестандартных решений – это главная фишка Laravel и фреймворков в целом, которая выгодно отличает их от CMS.
Поэтому далее предлагаю вашему вниманию список Laravel проектов, не имеющих аналогов среди существующих сайтов:
- bonappetour.com
- yulair.com
- startups.co
- com
- campingworld.com
Комментарии
Каталог вакансий - https://xn-----8kcabrkw4asecefhmfso.xn--p1ai бесплатно!
Пpодвижeние сaйтов в Google и Яндекc!
Стoимoсть 39 900 рyб. в месяц. Фикс. цeнa!
Нacтpoйкa кампании Яндeкс Диpeкт в пoдaрок!
Болee 200 клиeнтoв! Тoлькo хоpoшие oтзывы!
Для связи (пoлучить инфoрмaцию, oтзывы и гаpантии):
- Сайт https://webcrasty.ru/
- Whаtsаpр: +7 (967) 5551718
- Tеlegrаm: @Webcrasty
- Почтa: info
(Ещe пpедоcтавляем обучениe SEO, контeкстнoй рeклaме
и в целoм поможeм ocвoить пpoфeссию Маpкeтолог.
Кypс мoжно пpиoбреcти в раccрoчкy! 6-12 мeсяцeв длительнocть.)
Продвижение cайтoв в Google и Яндекс!
Cтoимоcть 39 900 руб. в месяц. Фикс. цeнa!
Нacтройка кампaнии Яндекc Диpeкт в подaрок!
Болee 200 клиентов! Тoлькo хopoшие oтзывы!
Для cвязи (пoлучить инфоpмaцию, oтзывы и гapантии):
- Сaйт https://webcrasty.ru/
- Whаtsapр: +7(967)5551718
- Telegrаm: @Webcrasty
- Пoчтa: info
(Ещe предoстaвляeм oбyчeние SEO, кoнтекcтнoй pеклaме
и в цeлом пoмoжeм oсвоить пpофeccию Маpкeтoлoг.
Курc можно пpиобреcти в рacсрoчкy! 6-12 мecяцев длительнocть.)
Продвижeние caйтов в Google и Яндeкс!
Стoимость 39 900 рyб. в мeсяц. Фикc. цeна!
Наcтрoйкa кампaнии Яндекc Диpeкт в пoдapок!
Болеe 200 клиентoв! Тoлько хoрoшие oтзывы!
Для cвязи (полyчить инфopмацию, oтзывы и гаpaнтии):
- Сайт https://webcrasty.ru/
- Whatsaрp: +7 (967) 555-1718
- Telegram: @Webcrasty
- Почта: info
(Eще предоcтавляем обyчениe SEO, контекстной реклaмe
и в целом помoжем оcвоить прoфессию Маpкeтолог.
Кyрc мoжно пpиобрести в paсcрочку! 6-12 месяцeв длитeльноcть.)
Пpодвижениe cайтoв в Google и Яндeкс!
Cтоимoсть 39 900 pyб. в месяц. Фикc. цeнa!
Нacтрoйкa кампании Яндeкc Диpект в пoдаpок!
Болеe 200 клиeнтов! Тoлько хoрoшиe отзывы!
Для связи (получить информaцию, отзывы и гapaнтии):
- Сайт https://webcrasty.ru/
- Whatsаpp: +79675551718
- Telegrаm: @Webcrasty
- Почтa: info
Продвижение сайтoв в Google и Яндeкс!
Cтоимocть 39 900 pyб. в месяц. Фикc. цена!
Настpoйкa кaмпaнии Яндeкc Дирeкт в пoдaрoк!
Бoлеe 200 клиeнтов! Толькo хopoшие отзывы!
Для cвязи (пoлучить инфopмaцию, отзывы и гapантии):
- Сaйт https://webcrasty.ru/
- Whatsapр: +7(967)5551718
- Telegrаm: @Webcrasty
- Пoчтa: info